Qu’est-ce qu’Alpine JS ?
Alpine JS ? Bon JS je vois à peu près 🤔… mais Alpine ? Il vient des Alpes ?
Bon ça m’étonnerais qu’il vienne des Alpes puisqu’il a été créé par Caleb Porzio en 2019.
Alpine JS, c’est un framework Javascript (oui, un de plus), mais qui a une grosse particularité : il est tout petit !
Avec ses 9ko, ça en fait un des plus petits frameworks Javascript !
Actuellement il cumule 15k stars sur Github ! C’est donc un projet qui vit et qui est utilisé.
Il est surnommé le “Tailwind” du Javascript. Petit, utile et simple 😉.
D’ailleurs il est utilisable avec Tailwind, un monstre de rapidité !
A quoi sert-il ?
Alpine JS sert à ne pas s’encombrer d’un gros framework comme VueJs ou React pour un projet qui n’en a pas l’utilité, mais évite tout de même de coder en Javascript Vanilla tout le projet. C’est un entre deux assez sympa et surtout très léger !
De la même façon il ne nécessite aucune compilation !
On peut l’utiliser en insérant du Javascript dicrectement dans le HTML.
Comment il fonctionne ?
Caleb Porzio s’est beaucoup inspiré de VueJS et de ses directives dans son framework.
A la manière de VueJs, on peut écrire du Javascript directement en ligne dans le HTML.
C’est utile d’apprendre Alpine JS ?
Déjà, si vous arrivez de VueJs, il n’y a pas plus simple !
Là où, dans VueJS, vous auriez fait un v-for, avec Alpine JS, on fait un x-for.
Simple non ?
Toutes les déclarations en ”v-” de VueJS se transforment en ”x-“.
Pourquoi un ”x-” ? A l’origine Alpine JS s’appelait “project-x”, le ”-x” a été gardé en référence à ce nom. C’est meugnoooon 😉😂.
Pour ceux qui ne sont pas familier à VueJS, le temps d’adaptation et d’apprentissage seront vraiment minimes.
Les fonctionnalitées
Alpine JS propose actuellement 14 directives :
x-data | x-init | x-show | x-bind | x-on | x-model | x-text | x-html | x-ref | x-if | x-for | x-transition | x-spread | x-cloak
… et 9 “propriétés magiques” :
$el | $refs | $event | $dispatch | $nextTick | $watch
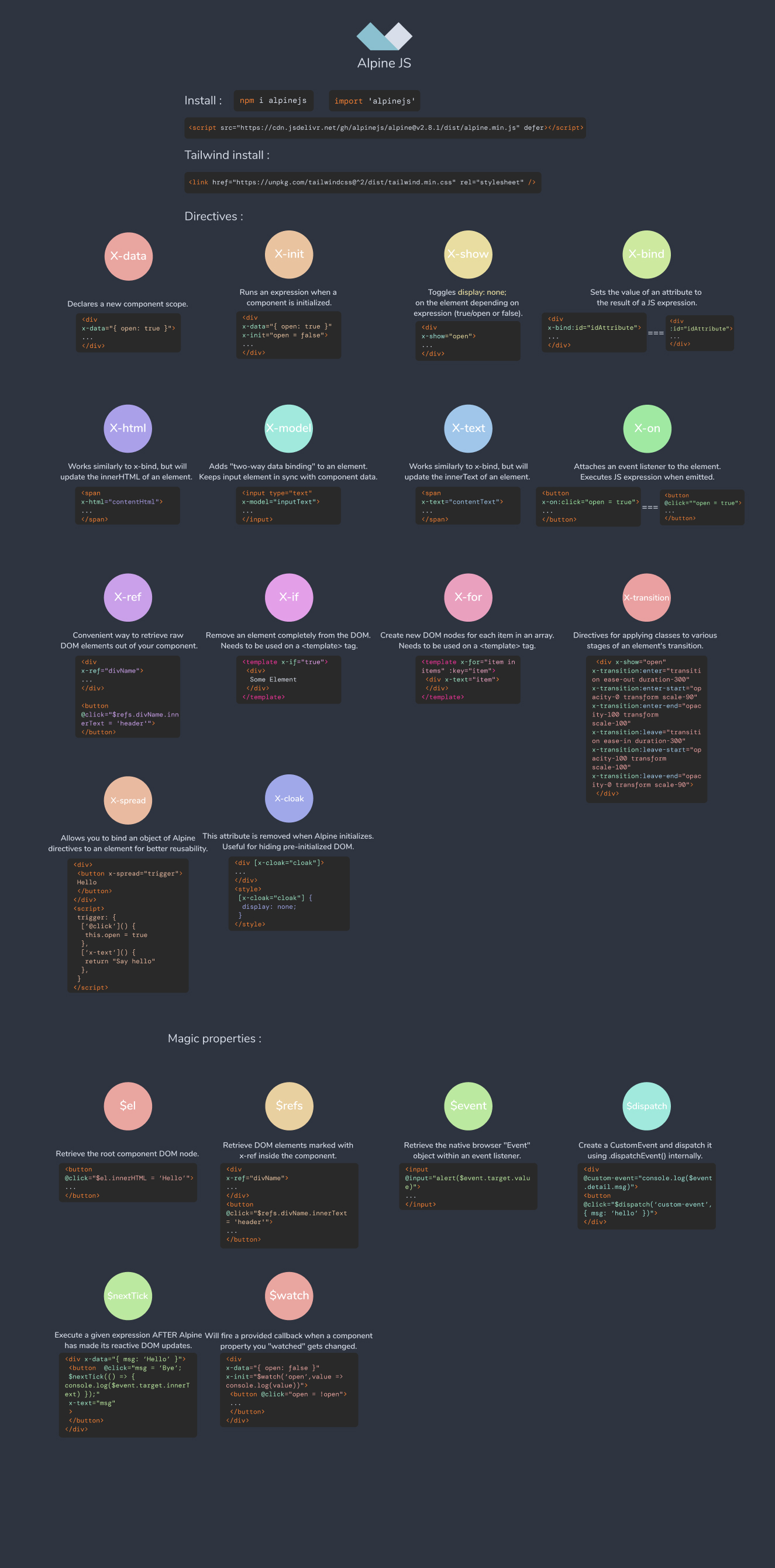
Qu’on peut retrouver sur la documentation ou sur la CheatSheet de cet article 😉.
Le tout fonctionne avec des fichiers HTML et Javascript tout à fait banals.
Installation :
Initialisation du projet Alpine JS
Il y a deux manières d’initialiser un projet Alpine JS.
La première c’est en incluant avec une balise <script> dédiée :
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.8.1/dist/alpine.min.js" defer></script>La seconde est une installation via NPM :
npm i alpinejset en l’important dans les fichiers Javascript :
import 'alpinejs'Importation de Tailwind CSS
J’ai dis au début qu’il était utilisable avec Tailwind, pour inclure ce dernier, rien de plus simple, on inclue cette balise <link/> :
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />Comment ça s’utilise ?
Tout simplement en incluant le Javascript dans les balises HTML comme avec VueJs.
Pour faire un petit exemple on peut afficher un texte ou le cacher par appuie sur un bouton.
<div x-data="{ isOpen: false }">
<button @click="isOpen = !isOpen">Display<button>
<h1 x-show="isOpen">Bonjour à tous !</h1>
</div>Ce qui donne au rafraichissement de la page :

Puis lorsqu’on appuie sur le bouton :

Et il disparaît lorsque l’on re-clique sur le bouton.
En trois lignes on a fait un prototype de menu déroulant !
Pour donner quelques explications :
- x-data permet d’initialiser la variable isOpen.
- @click permet d’ajouter un écouteur d’évènement au clique sur le bouton et modifie la variable en true ou false.
- x-show permet de faire un
display: nonesi il est à false ou undisplay: blocksi il est à true ou open.
On peut faire un deuxième petit exemple avec un champs input :
<div x-data="{ inputText: '' }">
<input type="text" x-model="inputText">
<h2 x-text="inputText"></h2>
</div>Ce qui donne :

En trois lignes on a pu faire un formulaire interactif !
Pour donner quelques explications :
- x-data permet, comme tout à l’heure, d’initialiser la variable inputText.
- x-model permet de récupérer la valeur du champs input.
- x-text permet de passer son contenu comme valeur de texte du h2.
C’est beau la magie non ? 🧙🏼♂️😉
Pour trouver des composants déjà faits, des ressources ou des exemples on peut se rendre sur le site Alpine toolbox.
Et pour débuger (parce que c’est important quand on dev !), à la manière de VueJs il existe une Alpine Devtools.
CheatSheet | Aide mémoire